5 bezpłatnych narzędzi do testowania wydajności, i jedno ekstra
Pięć tego, sześć tamtego, wszyscy opisują jedne i te same narzędzia testujące wydajność. Zrobię to samo, ale opis tych najpopularniejszych poprzedzony zostanie charakterystyką tych mniej znanych. A może więcej niż pięciu?

Performance matters
Narzędzi do testowania wydajności witryn jest wiele. Dużo jest takich, które są udostępniane bezpłatnie. PageSpeed Insights (Google Developers) jest narzędziem podstawowym, które zna każdy. Jest to aplikacja internetowa rekomendowana przez Google zatem cieszy się pewną renomą. Równie znane aplikacje to: Pingdom Website Speed Test czy GTmetrix. Ale o tych później, a o PSI w ogóle.
Szybciej, wydajniej, efektywniej
Jednym z kluczowych aspektów optymalizacji witryn internetowych jest poprawa ich wydajności. Optymalizacja wydajności jest zasadna choć kusi stwierdzenie, że w ostatnich latach stała się bardziej modna niż potrzebna (w rozumieniu: presja na wydajność jest chyba trochę przesadzona, i to nie tylko w sferze witryn i aplikacji internetowych). Aplikacje testujące wydajność prześcigają się w pozyskiwaniu każdego kilobajta w każdy możliwy sposób – poprzez kompresję, minifikację, minimalizację. Google Wants Your Site to Load in Less Than a Second — także Google zwiększa presję i stawia na wydajność.
Zmniejszaj, optymalizuj, minifikuj, kompresuj
Szybciej, wydajniej, efektywniej… Już biegniesz? Ponoć nawet gdy biegniesz to stoisz. Specjaliści od wydajności zalecają jeszcze szybszy bieg (czy to aby nie skraca życia?). Statyczne witryny sprzed 10 lat są teraz tak wydajne, jak tylko można sobie wymarzyć. Są wielokrotnie bardziej wydajne niż witryny utworzone w oparciu o CMS. Oczywiście jest to wynikiem prostoty ich wykonania (na miarę swoich czasów). Witryny te składały się przecież najczęściej z kilkunastu linijek kodu i kilku obrazków. Wydajność jest zatem obecnie największym wyzwaniem dla developerów.
Nie dajmy się zwariować
Optymalizacja wydajności i kompresja zasobów owszem, ale w granicach rozsądku. Nikt nie lubi powolnych, „ciężkich” (jak lokomotywa z mozołem…) witryn internetowych. Z badań Google wynika, że szybko wczytujące się witryny generują mniejsze koszty utrzymania, są chętniej i dłużej przeglądane, a nawet półsekundowe opóźnienie ma wpływ na statystyki aktywności użytkowników [1]. I znowu — szybko, szybciej, wydajniej, efektywniej…
Wróćmy do testowania.
Ekstra: Website Speed Test Image Analysis Tool
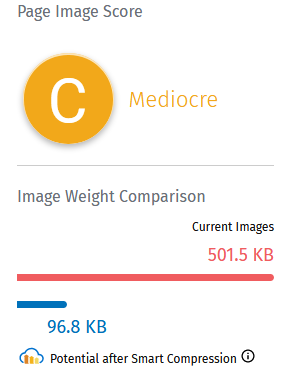
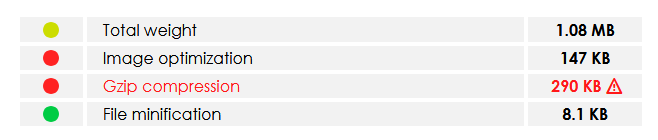
Narzędziem „ekstra”, w znaczeniu — opisanym ekstra, jest aplikacja Website Speed Test Image Analysis Tool, która rozkłada na czynniki pierwsze pliki graficzne składające się na testowaną witrynę. Wynik testu „stopnia kompresji obrazów” jest wyrażany syntetycznym wskaźnikiem: Page Image Score (ryc. 1). Algorytm aplikacji zlicza pliki graficzne składające się na witrynę, mierzy ich objętość i przekonuje o potrzebie ich kompresji. Aplikacja wypełnia pewną niszę bowiem koncentruje się jedynie na optymalizacji obrazów. Twórcy aplikacji przekonują, że może ona znacząco poprawić wydajność witryny (czas wczytywania witryny). Trudno się z tym nie zgodzić…
 Rycina 1. Page Image Score (Website Speed Test Image Analysis Tool by Cloudinary)
Rycina 1. Page Image Score (Website Speed Test Image Analysis Tool by Cloudinary)
Źródło: webspeedtest.cloudinary.com
1. Dareboost: Website Speed Test
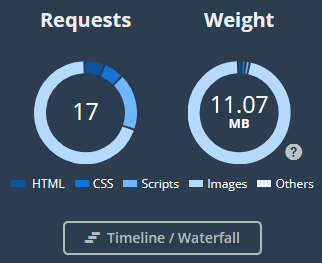
Aplikacja internetowa Dareboost: Website Speed Test jest co prawda udostępniana bezpłatnie, jednak liczba możliwych do przeprowadzenia testów jest ograniczona do sześciu w miesiącu – jeden bez logowania się i pięć kolejnych po zalogowaniu się (po założeniu konta). Test wydajności przeprowadzany jest w trybie mobile lub desktop, w zależności od preferencji użytkownika. Jest to duża zaleta. Wyniki testów prezentowane są w panelu zarządzaniu usługą oraz w formie raportu do pobrania, co jest pewnym standardem (quality and performance report). Aplikacja dostarcza m.in. informacji o czasie wczytywania witryny w oknie przeglądarki oraz liczbie i rozmiarze jej części składowych (ryc. 2).
 Rycina 2. Dareboost: Website Speed Test
Rycina 2. Dareboost: Website Speed Test
Źródło: dareboost.com
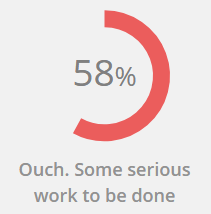
Algorytm analizuje witrynę nie tylko pod kątem jej wydajności ale także w zakresie wybranych atrybutów SEO. Ogólna wydajność witryny jest opisywana przy pomocy dwóch wskaźników syntetycznych: ogólnego wskaźnika wydajności (ryc. 3), który plasowany jest w przedziale od 0 do 100 punktów procentowych oraz indeksu prędkości (Speed Index). Google rekomenduje aby wartość Speed Index była nie większa od 1000 jednostek. Aplikacja Dareboost jest przedstawiana jako narzędzie do analizy witryn internetowych i monitoringu wydajności (The Best Tool for Website Analysis and Speed Monitoring). Usługi bezpłatne stanowią wstęp do tych dostępnych w abonamencie. Nie ma nic za darmo…
 Rycina 3. Wskaźnik wydajności, Dareboost: Website Speed Test
Rycina 3. Wskaźnik wydajności, Dareboost: Website Speed Test
Źródło: dareboost.com
2. GiftOfSpeed
GiftOfSpeed Website speed test to aplikacja, której funkcjonalność nie odbiega zasadniczo od standardu (zakresem testów przypomina aplikację Pingdom). Dostarcza informacji o podstawowych parametrach wydajności, prezentuje statystyki wczytywania poszczególnych elementów witryny w formie tzw. „wodospadu” (request waterfall, waterfall view). Wizualizacja wyników nie należy do wyszukanych. Ikony skąpane w czerni i odcienie szarości nie zachęcają do użytkowania aplikacji (ponoć nie o kolory tu chodzi? ileż jednak warte jest piękno interfejsu, czyż nie?). Dla zwolenników miar syntetycznych przygotowano wskaźnik wydajności — performance metrics grade. Stanowi on wynik kumulacji wszystkich wskaźników wydajności (accumulation of the scores of all performance metrics).
3. GTmetrix
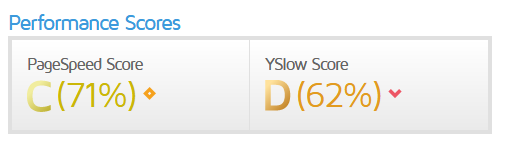
Aplikacja GTmetrix (GTmetrix | Website Speed and Performance Optimization) pozwala przetestować dowolną liczbę witryn, jednak jedynie dwie jednocześnie (brak jest możliwości zadania kilku, kilkunastu testów jednocześnie). Nie jest to jednak duża niedogodność zwłaszcza, że testy z zakresu wydajności i SEO mają charakter indywidualny. Wydajność witryny jest w teście GTmetrix wyrażana dwoma wskaźnikami syntetycznymi (performance scores, ryc. 4): Google PageSpeed Score oraz Yahoo! YSlow Score (jeden i drugi mieszczący się w przedziale od 0 do 100 punktów procentowych). Ponadto aplikacja dostarcza informacji z zakresu atrybutów wpływających na czas wczytywania witryny w oknie przeglądarki: Page Load Details (time, size, number of requests). Oczywiście dla użytkowników, którym szczególnie przypadła do gustu aplikacja GTmetrix przygotowano wersję rozszerzoną, płatną: GTmetrix PRO. Dla developerów, którzy chcą zintegrować testy wydajności GTmetrix ze swoją aplikacją dostępne jest GTmetrix REST API (interfejs programistyczny).
 Rycina 4. GTmetrix performance scores
Rycina 4. GTmetrix performance scores
Źródło: gtmetrix.com
4. Pingdom Website Speed Test
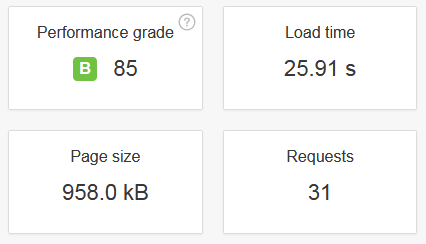
Nobody Likes a Slow Website – to hasło przewodnie przyświeca aplikacji Pingdom Website Speed Test (Pingdom: Website performance and availability monitoring). Jest to jedna z najbardziej znanych w świecie aplikacji testujących wydajność witryn internetowych. Aplikacja korzysta z Google PageSpeed Performance grade (ryc. 5), ponadto dostarcza informacji o podstawowych statystykach wydajności witryny, na podstawie analizy jej części składowych (Content size by content type, Requests by content type, etc.). Z bezpłatnej wersji aplikacji można korzystać bez limitów. Możliwe jest zatem przeprowadzenie wielu testów w ogóle i wielu jednocześnie (testy wydajności w zbiorze witryn). Również tu dostępna jest wielowątkowa, pełna aplikacja testująca dostępna w abonamencie.
 Rycina 5. Pingdom performance grade
Rycina 5. Pingdom performance grade
Źródło: pingdom.com
5. Website Speed Test | Check Web Performance — Dotcom-Tools
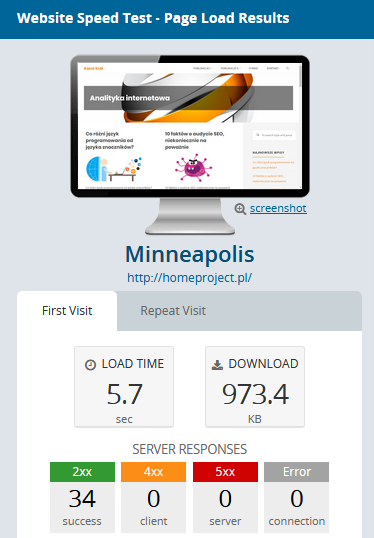
Dla ciekawych jak szybko wczytywana jest ich witryna w Hong Kongu lub Tokyo przydatna będzie aplikacja Dotcom-Monitor (website speed test). Aplikacja dokonuje pomiaru czasu wczytywania wszystkich elementów witryny w przeglądarce, wskazując elementy powolne (newralgiczne). Czas wczytywania witryny w oknie przeglądarki podawany jest z 25 lokalizacji z całego świata (ryc. 6). Aplikacja pozwala na monitoring zmian wydajności. Również w tym przypadku bezpłatna usługa pomiaru szybkości wczytywania witryny w oknie przeglądarki, jedna z pakietu Free Online Website Performance Tools, jest jedynie wstępem do usług udostępnianych odpłatnie (abonamentowych).
 Rycina 6. Dotcom-Monitor, wynik pomiaru
Rycina 6. Dotcom-Monitor, wynik pomiaru
Źródło: dotcom-tools.com/website-speed-test
I jeszcze jedno: Yellow Lab Tools
Zaletą aplikacji Yellow Lab Tools jest możliwość wyboru typu urządzenia, na którym ma być testowana wydajność witryny. Ta z kolei jest opisywana wskaźnikiem „Global score” i wyrażana literką (literki są niejasne w interpretacji, co innego liczby). Aplikacja testuje witrynę w kilkunastu płaszczyznach zwracając informację o kilkudziesięciu atrybutach, związanych z wydajnością witryny, jednocześnie wskazując na te newralgiczne, mogące na nią negatywnie oddziaływać. Aplikacja wykrywa problemy z wydajnością i jakością kodu front-end. Odbywa się to poprzez „załadowanie” strony (ładować można ziemię na taczki) za pośrednictwem PhantomJS i zebranie różnych danych i statystyk przy pomocy Phantomas. Dane są kategoryzowane, przekształcane i prezentowane w formie wizualnej. Twórca aplikacji udostępnia ją bezpłatnie bowiem jak sam stwierdza jest „bardziej maniakiem, pasjonatem niż biznesmenem (it’s free because we are geeks, not businessmen, Yellow Lab Tools is an open source project by Gaël Métais).
 Rycina 7. Yellow Lab Tools, fragment wizualizacji wyników pomiaru
Rycina 7. Yellow Lab Tools, fragment wizualizacji wyników pomiaru
Źródło: Yellow Lab Tools
Repeta: Geek Flare
Kolejna aplikacja testująca wydajność witryn internetowych. Geek Flare umożliwia test witryny w trybie desktop lub mobile. Podobnie jak pozostałe dostarcza informacji o podstawowych parametrach wydajności, wykorzystuje wskaźnik PageSpeed Score i prezentuje statystyki wczytywania poszczególnych elementów witryny w formie kaskadowej, tzw. „wodospadu” (request waterfall).
Pagespeed — Varvy SEO tool
Tak na dokładkę, trochę w cieniu i bez przekonania, może jednak kogoś zaciekawi — aplikacja Pagespeed (Varvy SEO tool) rozkłada witrynę na czynniki pierwsze i punktuje jej słabe i mocne strony z zakresu wydajności. Nic specjalnego nie wyróżnia tej aplikacji i w jej przypadku brak jest tego, co użytkownicy lubią najbardziej — syntetycznej noty punktowej opisującej wydajność witryny.
A dla zainteresowanych do własnego oglądu pozostawiam rozszerzenie przeglądarki Google Chrome YSlow (YSlow for Chrome, chrome extension) lub Firefox (Yahoo’s YSlow plugin for Firefox).
Testować czy nie testować?
Wydajność witryn internetowych — ze stoperem w ręku…
Nawet kilkusekundowe opóźnienie wystarczy, aby wywołać negatywne odczucia u użytkowników witryny. Świadczą o tym statystyki…
Źródła
1 Singhal A., Cutts, M. (2010). Using site speed in web search ranking. Google Webmaster Central Blog, https://goo.gl/sVusvY, (22.01.2018).
