Test narzędzi: browser extensions…
W audytach SEO wskazane jest zastosowanie narzędzi autoryzowanych, ponieważ dają one większą pewność co do jakości pomiaru oraz przeważnie towarzyszy im dokumentacja zawierająca charakterystyki miar i sposób ich naliczania. Jednym z narzędzi udostępnianych bezpłatnie (open-source) i autoryzowanych przez Google jest komponent przeglądarki o wdzięcznej nazwie: Lighthouse (ryc. 1).
 Rycina 1. Lighthouse
Rycina 1. Lighthouse
Źródło: Lighthouse, Tools for Web Developers
Spośród narzędzi udostępnianych nieodpłatnie, które umożliwiają przeprowadzenie audytu SEO, wyróżnić można te autoryzowane, o znanym i renomowanym wydawcy np. Google, oraz udostępniane przez różnorakie mniejsze podmioty działające przeważnie komercyjnie. W przypadku tych drugich aplikacje są zwykle tworzone z wykorzystaniem zewnętrznych usług implementowanych przy pomocy interfejsów programistycznych API. Test wydajności stanowiący moduł danej aplikacji może być w rzeczywistości testem PageSpeed Insights.

Lighthouse
Narzędzie Lighthouse jest wywoływane z paska narzędzi przeglądarki Google Chrome. Testy, po wcześniejszym określeniu ich zakresu, są przeprowadzane w oknie przeglądarki, a na wynik końcowy należy chwilę poczekać.
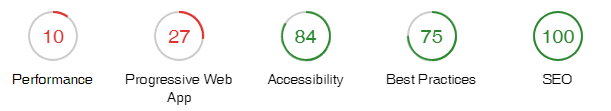
Audyt przeprowadzany jest w kilku zasadniczych płaszczyznach, w tym wydajności, dostępności i atrybutów SEO. Wyniki testów prezentowane są w formie noty punktowej w skali od 0 do 100 jednostek (ryc. 2).
 Rycina 2. Prezentacja wyników audytu Lighthouse
Rycina 2. Prezentacja wyników audytu Lighthouse
Źródło: Lighthouse, Tools for Web Developers
Przydatność, użyteczność, uniwersalność
Analiza prezentacji wyników audytu pozwala wnioskować, na co Google zwraca szczególną uwagę – w pierwszej kolejności wyświetlane są wyniki pomiaru wydajności, rozłożone na czynniki pierwsze, ze wskazaniem punktów newralgicznych wymagających poprawy, następnie wyniki testów Progressive Web App (test zgodności z wytycznymi technologii PWA) i dostępności (zob. WCAG).
Zasadniczo testy koncentrują się na wydajności (użyteczność primo), dostosowaniu do urządzeń mobilnych (użyteczność secondo) i dostępności (użyteczność terzo). Nie zapominajmy o stopniu zoptymalizowania dla wyszukiwarek, lecz to powinno wynikać z poprzednich. Wydajna mobilność – to nic innego jak uniwersalność!
Przydatność, użyteczność, uniwersalność, bez względu na rodzaj urządzenia.
iwebchk tool
Zasadniczo funkcjonalność komponentu iwebchk: SEO Audit and Website Analysis Tools (Mozilla addons), sprowadza się do wywołania testu SEO w nowej karcie przeglądarki internetowej. Sam audyt przedstawia się standardowo i nie wyróżnia go nic specjalnego. Test podsumowuje syntetyczna nota punktowa SEO Score, wyrażona w skali od 0 do 100 punktów procentowych, a także „lista priorytetów”, tj. atrybutów witryny, które wymagają niezwłocznej poprawy.
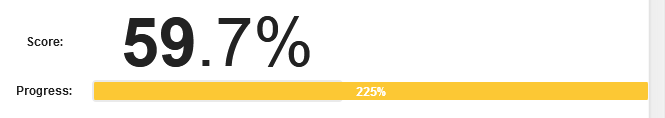
Aplikacja nie jest doskonała. W trakcie testów mogą przydarzyć się pewne „anomalia” (ryc. 3). Nie mniej jednak raport SEO jest generowany sprawnie. Jest też prezentowany w zwięzły sposób. Narzędzie pozwala szybko zweryfikować główne atrybuty witryny, jednak nie dostarcza informacji o jej komponentach składowych. Plugin pozwala uruchomić test jednym kliknięciem.
 Rycina 3. „Anomalia testu iwebchk”. Pasek postępu wymknął się spod kontroli
Rycina 3. „Anomalia testu iwebchk”. Pasek postępu wymknął się spod kontroli
Źródło: iwebchk tool
A może SEOquake?
W alternatywie pozostaje SEOquake (Mozilla addons). Komponent jest skojarzony z aplikacją SEMrush. Na uwagę zasługuje rozszerzenie analizy o dane dostępne w cyfrowym archiwum Internet Archive: Wayback Machine, co nie jest powszechne. Wyniki audytu są prezentowane w niezależnym oknie. Możliwe jest także przełączenie się na kartę przeglądarki. Apetyt wzbudza estymacja statystyk użytkowania, jednak są one niedostępne w przypadku witryn, które odnotowują relatywnie niewielką liczbę odwiedzin (mniej niż tysiąc unikalnych wizyt miesięcznie).
WooRank Score
Do dyspozycji jest także komponent „SEO & Website Analysis” (Mozilla addons). Wyniki audytu są prezentowane w oknie komponentu. Audyt witryny podsumowuje WooRank Score. WooRank Score to kolejna nota punktowa (w skali 100-punktowej) oddająca w sposób syntetyczny stopień optymalizacji witryny dla wyszukiwarek internetowych według algorytmu testującego WooRank (ryc. 4). WooRank Score oddaje efektywność marketingu internetowego w momencie pomiaru. W jaki sposób jest obliczany? Na stronie internetowej „Everything About the WooRank Score” można zapoznać się jedynie z absolutnie podstawowym opisem atrybutów wskaźnika.
 Rycina 4. WooRank Score
Rycina 4. WooRank Score
Źródło: WooRank
Na uwagę zasługuje identyfikacja komponentów składowych witryny (ryc. 5).
 Rycina 5. Identyfikacja komponentów składowych witryny
Rycina 5. Identyfikacja komponentów składowych witryny
Źródło: WooRank
Zaletą komponentów jest ich użyteczność. Jedno kliknięcie jest często wystarczające aby pozyskać wartości pomiaru podstawowych atrybutów witryny.
Źródło: Lighthouse, Tools for Web Developers, developers.google.com/web/tools/lighthouse/ (dostęp: 13.04.2018).

